Member-only story
Flutter UI Essentials- Buttons

This article is about Flutter material buttons. This will give you an idea about the types of material buttons that we have in Flutter and simple usage of these buttons with Material 3 design changes.
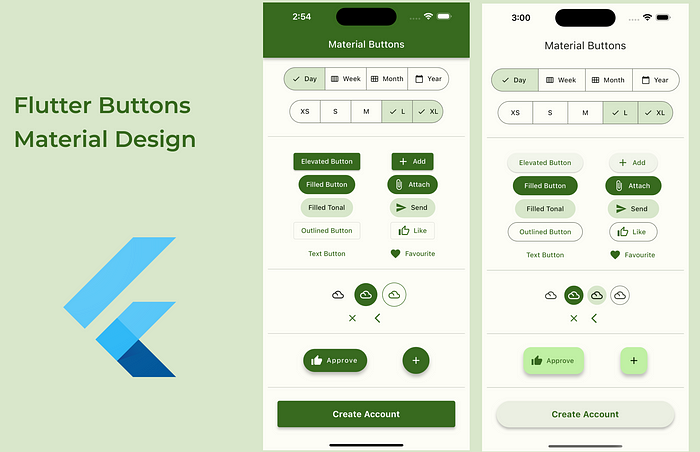
From the above image, you can compare the changes between material 2 and material 3 flutter widgets. You can find the code changes for material 2, at the end of the article.
Now we have 9 types of material buttons.
- Elevated button
- Filled button
- Filled tonal button
- Outlined button
- Text button
- Icon button
- Segmented button
- Floating action button (FAB)
- Extended FAB
All these buttons are important and useful when it comes to mobile apps. Each button emphasizes a different level of an action.
High emphasis — Most important or common
- Extended FAB, Floating action button (FAB), Filled button
Medium emphasis — Important actions that don’t distract from other onscreen elements
- Filled tonal button, Elevated button, Outlined button

